
新規フォームをクリックします。
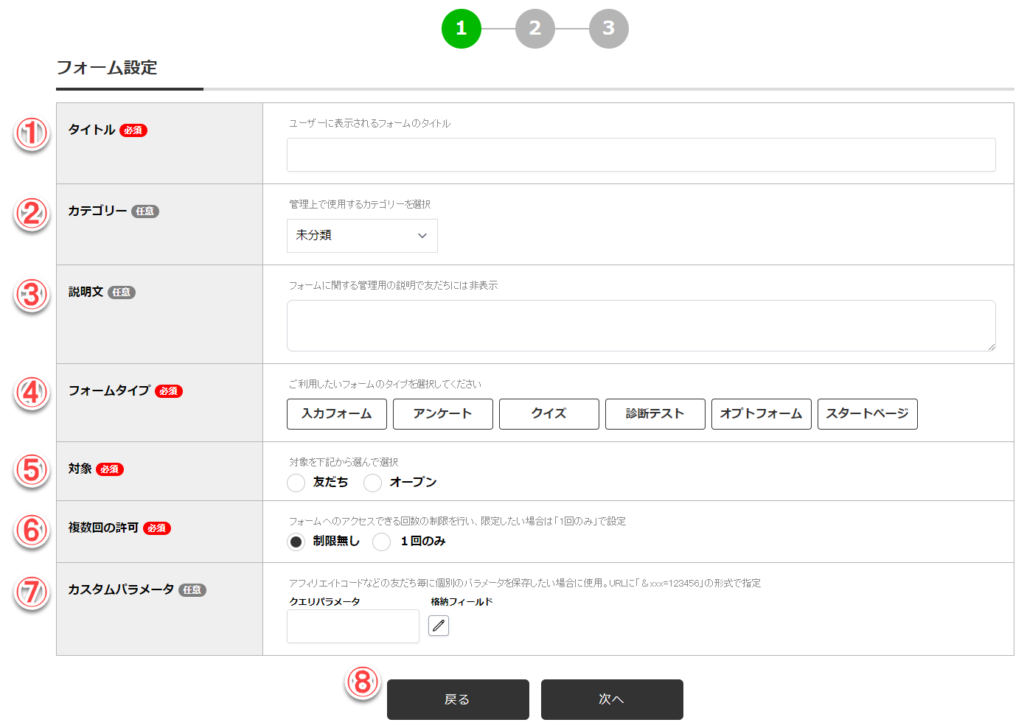
フォーム設定1 #

(1)タイトル #
フォームのタイトルを入力します。フォームのタイトルとして友だちに表示されます。
(2)カテゴリ #
管理上で使用するカテゴリーを選択します。
(3)説明文 #
フォームの説明文を入力します。管理用の説明なので、友だちには表示されません。
(4)フォームタイプ #
フォームタイプを選択します。
【入力フォーム】・・・ユーザー情報やヒヤリング項目などを単純に登録するフォームを作成可能です。
【アンケート】・・・ユーザーからアンケートをとり、アンケート結果を公開出来るフォームを作成可能です。
【クイズ】・・・クイズやテストなど正誤チェックや採点を行う事ができるフォームを作成可能です。
【診断テスト】・・・顧客の回答によってタイプやジャンル分けを行う事ができるフォームを作成可能です。
【オプトフォーム】・・・ メールアドレスとLINEを登録できるオプトページを作成するフォームを作成可能です。
【スタートページ】・・・スタートページのみ作成可能です。URL設定可能なボタンが設置可能です。
(5)対象 #
フォームを表示させる対象を選択します。
【友達】・・・LSEED.に登録されている友だちが対象です。登録されていない場合、表示・入力することが出来ません。
【オープン】・・・LSEED.に登録されていない方にもフォームの表示・入力が可能です。
(6)複数回の許可 #
フォームへアクセスできる回数の制限を行います。限定したい場合は「1回のみ」を選択してください。
(7)カスタムパラメータ #
アフィリエイトコードなどの友だち毎に個別のパラメータを保存したい場合に使用します。URLに「&xxx=123456」の形式で指定してください。
(8)ボタン #
【戻る】・・・フォームビルダー一覧に戻ります。
【次へ】・・・設定が完了したら、[次へ]をクリックしてください。
フォーム設定2 #

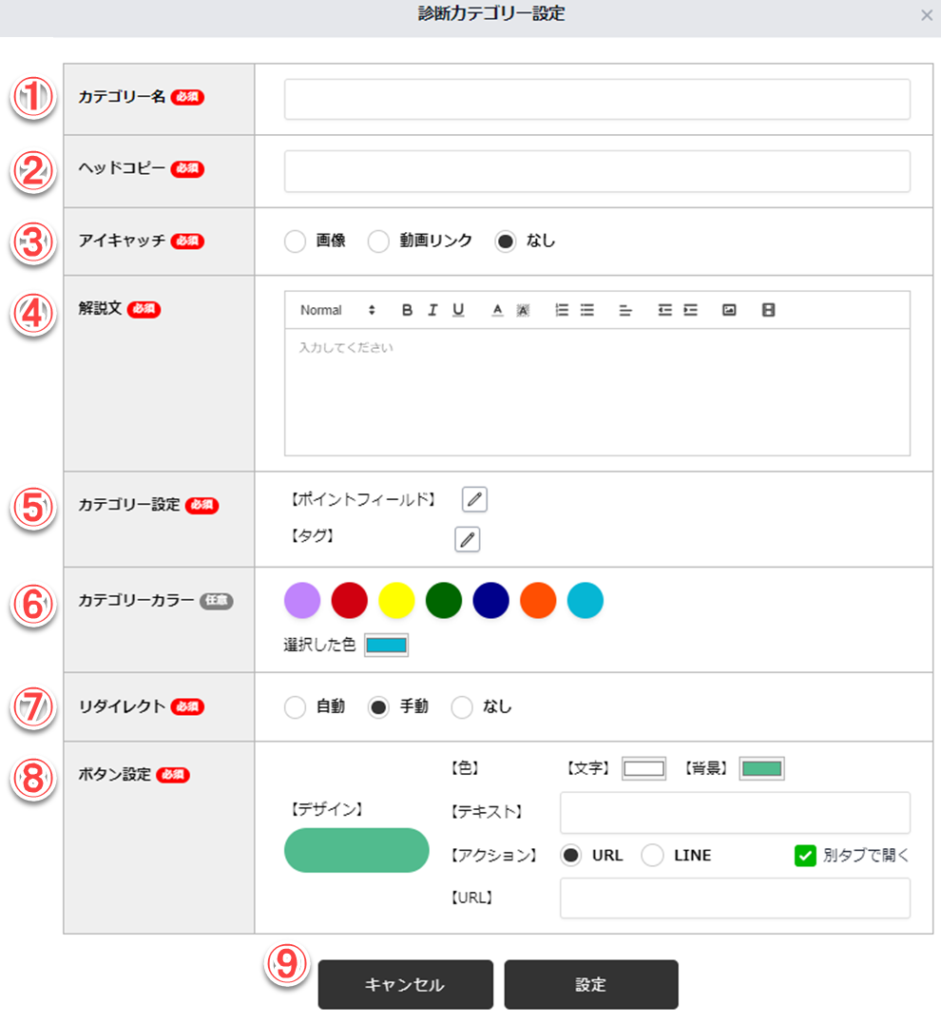
(1)診断カテゴリー #
[診断カテゴリーを追加]をクリックして診断カテゴリー設定をします。

- 【カテゴリー名】・・・カテゴリー名を設定してください。
- 【ヘッドコピー】・・・診断結果ページのヘッドコピーを設定してください。
- 【アイキャッチ】・・・画像と動画のアイキャッチの設定が可能です。動画はYouTube及びVimeoが指定可能です。
- 【解説文】・・・診断ページの解説文を設定してください。
- 【カテゴリー設定】・・・ポイントを設定するカスタムフィールドとタグを設定します。
- 【カテゴリーカラー】・・・棒グラフ表示のカテゴリーカラーを設定します。
- 【リダイレクト】・・・診断結果ページのリダイレクト設定を「自動」「手動」「なし」から選択します。
- 【ボタン設定】・・・ボタンの背景色、文字色、ボタンテキスト、URL表示かLINE表示かのアクションを設定してください。「別タブで開く」のチェックを入れると標準ブラウザでページを開きます。
- 【ボタン】・・・設定が完了したら[設定]をクリックしてください。[戻る]をクリックするとフォーム設定1に戻ります。
(2)診断結果 #
【診断結果フィールド】・・・診断結果を記録するカスタムフィールドを設定します。
【コメント】・・・診断結果画面のコメント表示「あり」「なし」を選択します。
(3)完了通知 #
フォームの登録が完了した際に送られる通知メールの設定です。「あり」を選択した場合はLSEED.契約時のメールアドレスに通知メールが送られます。
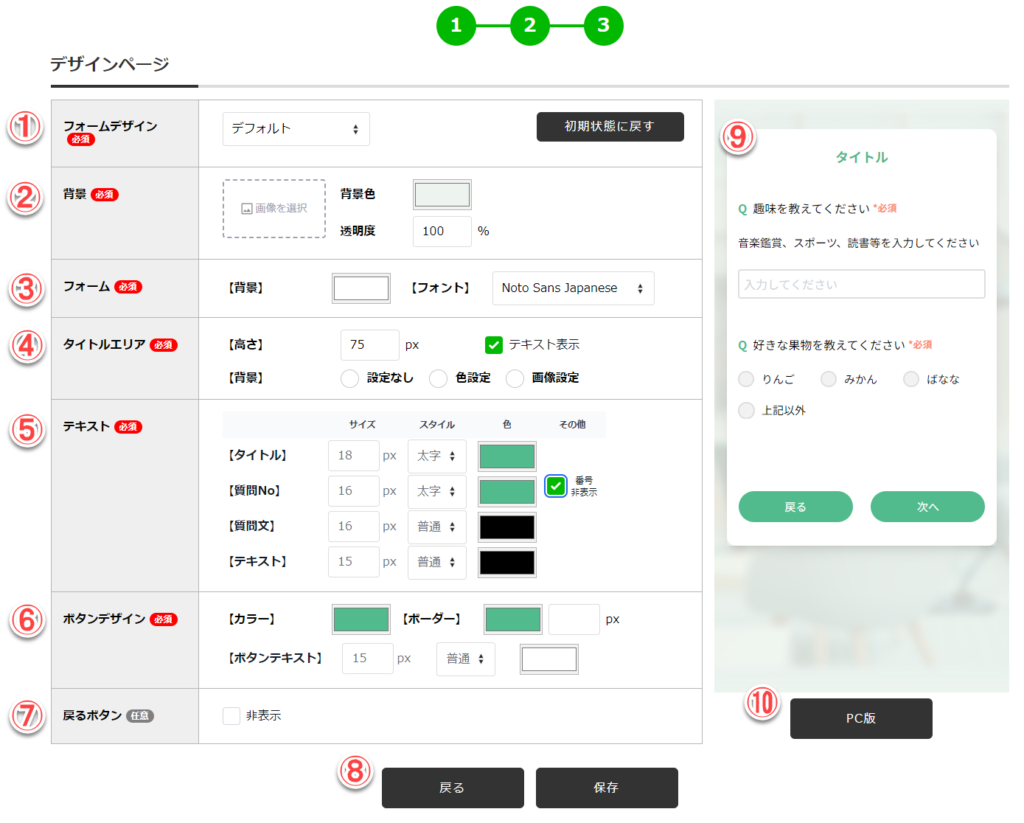
デザインページ #

(1)フォームデザイン #
デフォルトで用意されているフォームデザインを選択可能です。[初期状態に戻す]ボタンで初期状態に戻すことが出来ます。
(2)背景 #
背景のデザインを設定します。[背景を選択]で画像の選択、「背景色」で背景色を「透明度」で透明度を設定します。
(3)フォーム #
フォームエリアの背景色と文字のフォントを設定します。
【背景】・・・背景色を設定します。
【フォント】・・・フォントを設定します。
(4)タイトルエリア #
タイトルエリアのデザインを設定します。
【高さ】・・・タイトルエリアの高さを設定します。チェックボックスでテキスト表示・非表示が可能です。初期設定は75pxです。
【背景】・・・「設定なし」「色設定」「画像設定」を設定します。「色設定では」色と透明度を、「画像設定」では画像の選択が可能です。
(5)テキスト #
テキストのデザインを設定します。「タイトル」「質問No」「質問文」「テキスト」の「サイズ」「スタイル」「色」の設定が可能です。
【タイトル】・・・タイトルテキストのサイズ、スタイル、色を設定します。
【質問No】・・・質問Noのサイズ、スタイル、色を設定します。質問Noを表示させる場合はチェックボックスのチェックを外してください。
【質問文】・・・質問文のサイズ、スタイル、色を設定します。
【テキスト】・・・テキスト部分のサイズ、スタイル、色を設定します。
(6)ボタンデザイン #
ボタンのデザインを設定します。
【カラー】・・・ボタンの色を設定します。
【ボーダー】・・・ボタンの枠の色と太さを設定します。
【ボタンテキスト】・・・ボタン内の文字サイズ、太さ、色の設定をします。
(7)戻るボタン #
各セクションに表示される戻るボタンを非表示にしたい場合はチェックボックスのチェックを外してください。
(8)ボタン #
【戻る】・・・前のページに戻ります。
【保存】・・・設定が完了したら、[保存]をクリックしてください。
(9)表示エリア #
各デザイン設定の結果が表示されます。
(10)PC版ボタン #
各デザイン設定の結果が別ウインドウで表示されます。



