
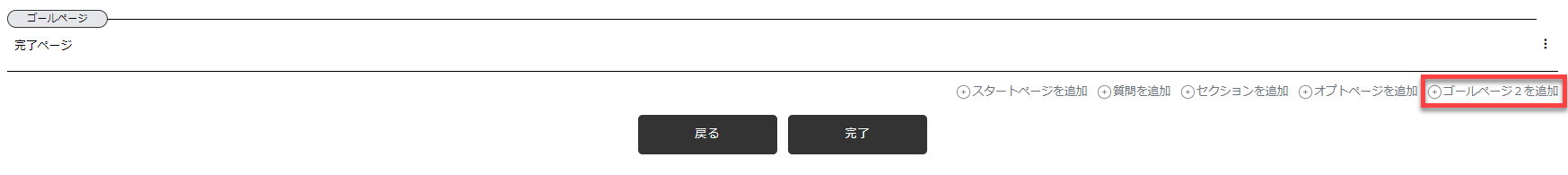
ゴールページを追加をクリックします。
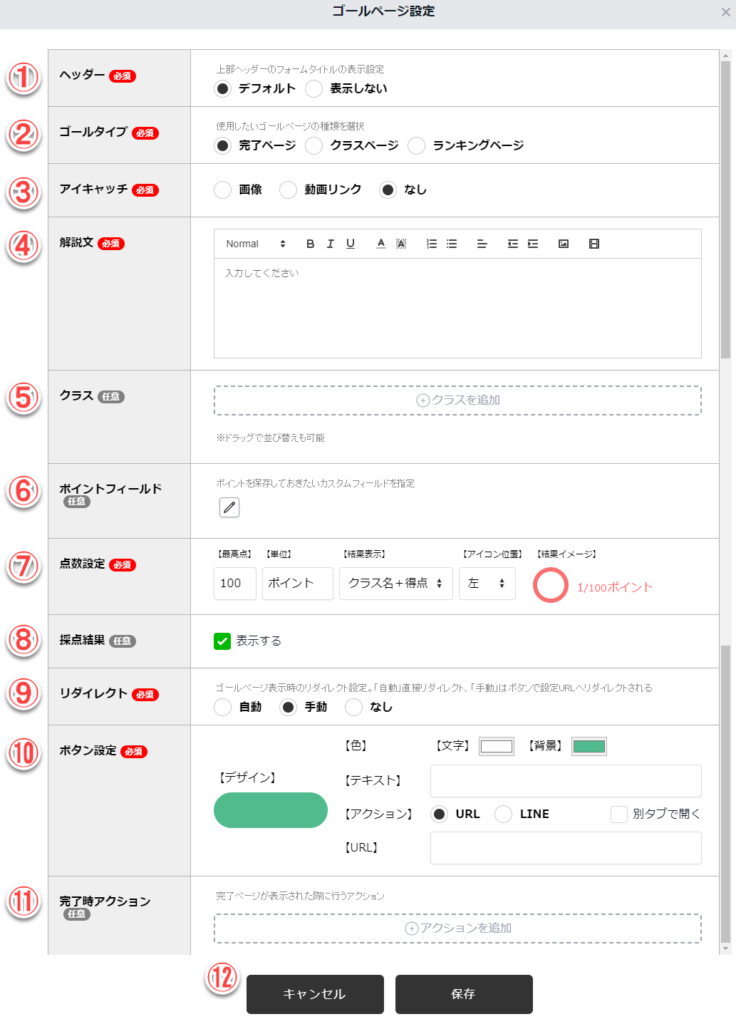
ゴールページ設定 #
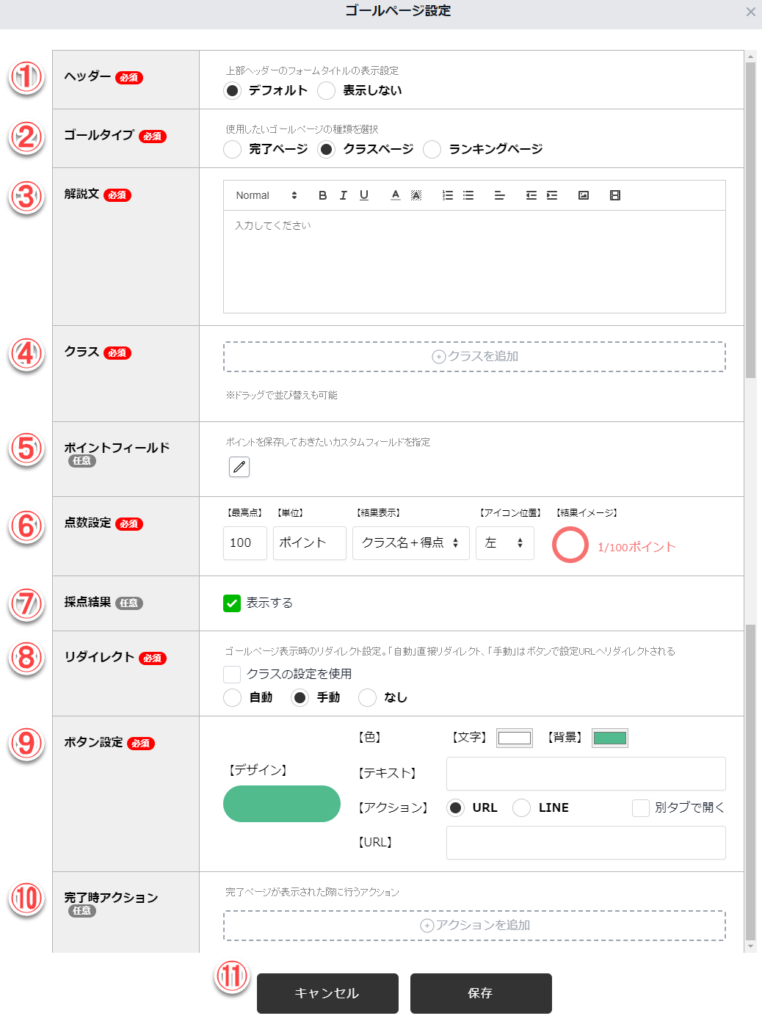
完了ページ #

(1)ヘッダー
上部ヘッダーのフォームタイトルの表示設定をします。
【デフォルト】・・・デザインページのタイトルエリア設定に従います
【表示しない】・・・タイトルを表示しません
(2)ゴールタイプ
使用したいゴールタイプを選択してください。
【完了ページ】・・・クイズ終了後に完了ページを表示します。
【クラスページ】・・・クイズ終了後に得点に応じてクラス分けして表示可能なページを表示します。
【ランキングページ】・・・クイズ終了後に順位を表示したランキングページを表示します。設定した順位でランキング表を表示することが可能です。
(3)アイキャッチ
画像や動画を使用したアイキャッチイメージの設定をします。
【画像】・・・[画像を選択]をクリックして、画像を選択するか、アップロードしてください。
【動画リンク】・・・YouTube及びVimeoが指定可能です。動画のURLを貼り付けてください。
【なし】・・・画像や動画を表示しません
(4)解説文
アイキャッチの下に表示される解説文です。文字の編集、画像や動画の表示が可能です。
(5)クラス
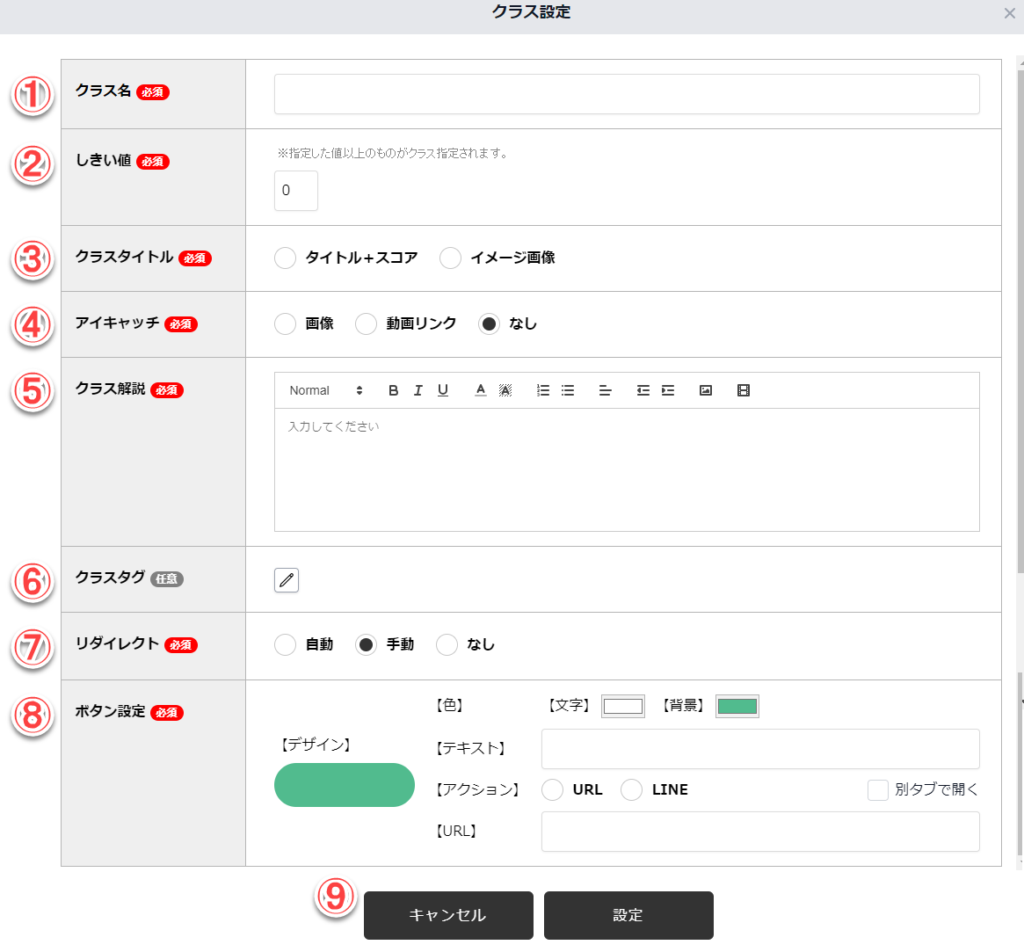
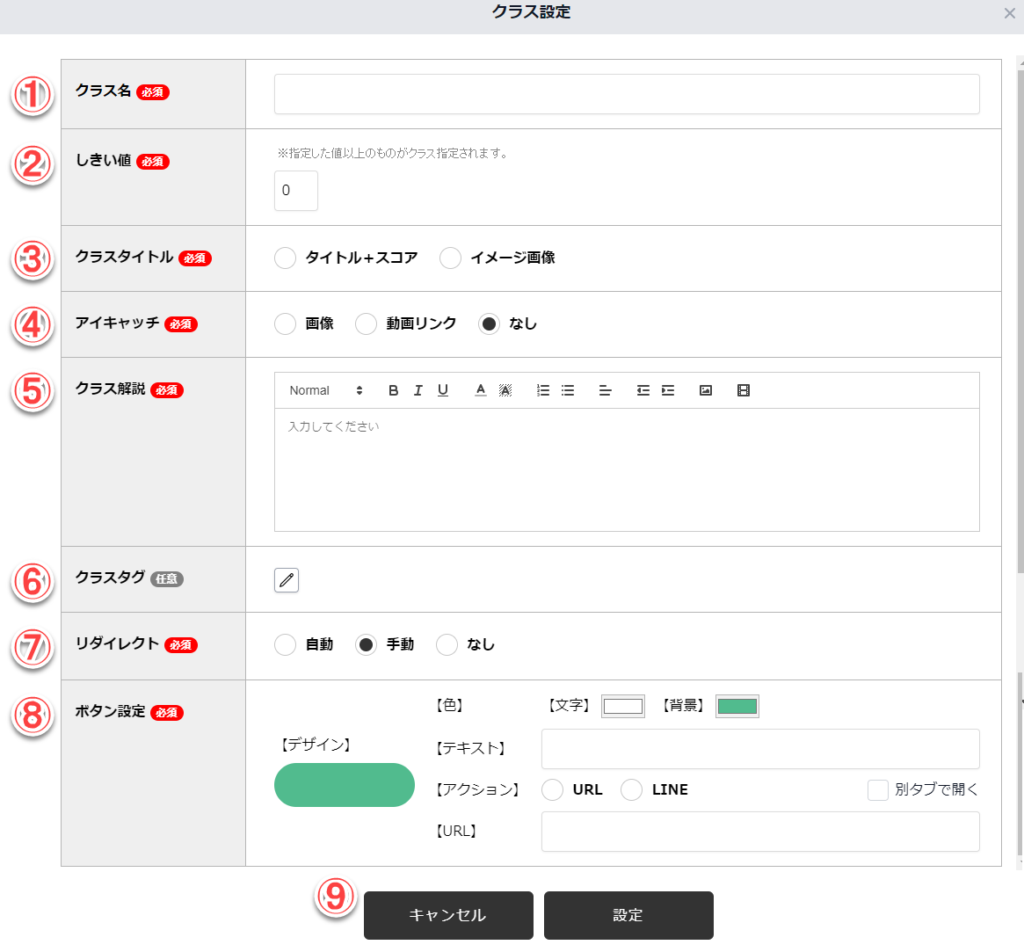
[クラスを追加]をクリックするとクラスの設定画面が開きます

- 【クラス名】・・・クラス名を設定します。
- 【しきい値】・・・指定した数値以上の場合、設定しているクラスが表示されます。
- 【クラスタイトル】・・・クラスタイトルの表示方法を選択します。
- 【アイキャッチ】・・・アイキャッチを設定します。
- 【クラス解説】・・・アイキャッチの下に表示されるクラスの解説文です。文字の編集、画像や動画の表示が可能です。
- 【クラスタグ】・・・クラスが分かるようにタグを設定します。
- 【リダイレクト】・・・表示されるボタンのリダイレクト設定をします。「自動」「手動」「なし」から選択します。
- 【ボタン設定】・・・ボタンのデザイン、テキスト、アクション、リダイレクト先を設定します。完了ページではゴールページのボタンが優先されます。クラスページのボタンを使用したい場合はゴールタイプでクラスページに設定してください。
- 【ボタン】・・・設定か完了したら[設定]をクリックしてください。
(6)ポイントフィールド
ポイントを保存するカスタムフィールドを選択してください。
(7)点数設定
【最高点】・・・最高得点を設定してください。デフォルトは「100」が設定されています。
【単位】・・・単位を設定してください。デフォルトは「ポイント」が設定されています。
【結果表示】・・・結果表示の表示方法を「クラス名+得点」「得点+クラス名」から選択してください。
【アイコン位置】・・・アイコンの位置を「左」「右」「なし」から選択してください。
【結果イメージ】・・・得点表示のイメージが表示されます。
(8)採点結果
採点結果を表示する場合はチェックボックスにチェックを入れてください。デフォルトでチェックが入っています。
(9)リダイレクト
ゴールページ表示時のリダイレクト設定をします。
【自動】・・・指定のURLに対して、自動的にリダイレクトします。
【手動】・・・ゴールページのボタンをクリックすると指定のURLのページに遷移します。
【なし】・・・ページ表示のみで、ボタンも表示されません。
(10)ボタン設定
ゴールページで表示するボタンのデザインやリダイレクト先を設定します。
【デザイン】・・・実際にゴールページで表示されるボタンのデザインがプレビューされます。
【色】・・・ボタンの文字と背景と縁の色を設定してください。
【テキスト】・・・ボタンに表示されるテキストを設定してください。
【アクション】・・・ボタンをクリックしたときにURL設定したWebページを表示するか、LINEを表示するかを選択します。Webページを別タブで開く場合は、チェックボックスをチェックしてください。
【URL】・・・クリック先のURLを設定してください。アクションでURLを選択したときに設定が可能です。
(11)完了時アクション
ゴールページが表示された際に起こるアクションを選択します。
【タグの追加】・・・ユーザーにタグを追加します。追加するタグは複数選択可能です。
【タグの削除】・・・ユーザーのタグを削除します。削除するタグは複数選択可能です。
【リスト追加】・・・ユーザーを指定したリストに追加します。追加するリストは複数選択可能です。
【リスト削除】・・・ユーザーを指定したリストから削除します。削除するリストは複数選択可能です。
【オートメーション追加】・・・ActiveCampaign側のオートメーションに追加します。追加するオートメーションは複数選択可能です。オートメーションの設定は、ActiveCampaignへのログインが必要です。
【オートメーション削除】・・・ActiveCampaign側のオートメーションから削除します。削除するオートメーションは複数選択可能です。オートメーションの設定は、ActiveCampaignへのログインが必要です。
【送信メッセージ】・・・指定したメッセージを送信します。なお、送信メッセージに設定されたアクションは本アクションとは別に起動します。
【シナリオ実行】・・・実行したいシナリオを「カテゴリー」「シナリオ」から選択します。
【フィールド設定】・・・カスタムフィールドに指定の値を設定します。「フィールド名」を選択し、「フィールド値」を入力してください。
【メニュー設定】・・・指定したメニューをユーザーに設定します。
【メニュー解除】・・・ユーザーに設定されているメニューを解除します。解除後はデフォルトメニューが設定されている場合、デフォルトのメニューが表示され、それ以外はメニュー表示がなくなります。
(12)ボタン
【キャンセル】・・・項目編集ページに戻ります。
【保存】・・・設定が完了したら、[保存] をクリックしてください。
クラスページ #

(1)ヘッダー
上部ヘッダーのフォームタイトルの表示設定をします。
【デフォルト】・・・デザインページのタイトルエリア設定に従います
【表示しない】・・・タイトルを表示しません
(2)ゴールタイプ
使用したいゴールタイプを選択してください。
【完了ページ】・・・クイズ終了後に完了ページを表示します。
【クラスページ】・・・クイズ終了後に得点に応じてクラス分けして表示可能なページを表示します。
【ランキングページ】・・・クイズ終了後に順位を表示したランキングページを表示します。設定した順位でランキング表を表示することが可能です。
(3)解説文
アイキャッチの下に表示される解説文です。文字の編集、画像や動画の表示が可能です。
(4)クラス
[クラスを追加]をクリックするとクラスの設定画面が開きます

- 【クラス名】・・・クラス名を設定します。
- 【しきい値】・・・指定した数値以上の場合、設定しているクラスが表示されます。
- 【クラスタイトル】・・・クラスタイトルの表示方法を選択します。
- 【アイキャッチ】・・・アイキャッチを設定します。
- 【クラス解説】・・・アイキャッチの下に表示されるクラスの解説文です。文字の編集、画像や動画の表示が可能です。
- 【クラスタグ】・・・クラスが分かるようにタグを設定します。
- 【リダイレクト】・・・表示されるボタンのリダイレクト設定をします。「自動」「手動」「なし」から選択します。
- 【ボタン設定】・・・ボタンのデザイン、テキスト、アクション、リダイレクト先を設定します。
- 【ボタン】・・・設定か完了したら[設定]をクリックしてください。
(5)ポイントフィールド
ポイントを保存するカスタムフィールドを選択してください。
(6)点数設定
【最高点】・・・最高得点を設定してください。デフォルトは「100」が設定されています。
【単位】・・・単位を設定してください。デフォルトは「ポイント」が設定されています。
【結果表示】・・・結果表示の表示方法を「クラス名+得点」「得点+クラス名」から選択してください。
【アイコン位置】・・・アイコンの位置を「左」「右」「なし」から選択してください。
【結果イメージ】・・・得点表示のイメージが表示されます。
(7)採点結果
採点結果を表示する場合はチェックボックスにチェックを入れてください。デフォルトでチェックが入っています。
(8)リダイレクト
デフォルトでは、「クラスの設定を使用」にチェックが入っています。
ゴールページ表示時のリダイレクト設定をします。
【自動】・・・指定のURLに対して、自動的にリダイレクトします。
【手動】・・・ゴールページのボタンをクリックすると指定のURLのページに遷移します。
【なし】・・・ページ表示のみで、ボタンも表示されません。
(9)ボタン設定
ゴールページで表示するボタンのデザインやリダイレクト先を設定します。
【デザイン】・・・実際にゴールページで表示されるボタンのデザインがプレビューされます。
【色】・・・ボタンの文字と背景と縁の色を設定してください。
【テキスト】・・・ボタンに表示されるテキストを設定してください。
【アクション】・・・ボタンをクリックしたときにURL設定したWebページを表示するか、LINEを表示するかを選択します。Webページを別タブで開く場合は、チェックボックスをチェックしてください。
【URL】・・・クリック先のURLを設定してください。アクションでURLを選択したときに設定が可能です。
(10)完了時アクション
ゴールページが表示された際に起こるアクションを選択します。
【タグの追加】・・・ユーザーにタグを追加します。追加するタグは複数選択可能です。
【タグの削除】・・・ユーザーのタグを削除します。削除するタグは複数選択可能です。
【リスト追加】・・・ユーザーを指定したリストに追加します。追加するリストは複数選択可能です。
【リスト削除】・・・ユーザーを指定したリストから削除します。削除するリストは複数選択可能です。
【オートメーション追加】・・・ActiveCampaign側のオートメーションに追加します。追加するオートメーションは複数選択可能です。オートメーションの設定は、ActiveCampaignへのログインが必要です。
【オートメーション削除】・・・ActiveCampaign側のオートメーションから削除します。削除するオートメーションは複数選択可能です。オートメーションの設定は、ActiveCampaignへのログインが必要です。
【送信メッセージ】・・・指定したメッセージを送信します。なお、送信メッセージに設定されたアクションは本アクションとは別に起動します。
【シナリオ実行】・・・実行したいシナリオを「カテゴリー」「シナリオ」から選択します。
【フィールド設定】・・・カスタムフィールドに指定の値を設定します。「フィールド名」を選択し、「フィールド値」を入力してください。
【メニュー設定】・・・指定したメニューをユーザーに設定します。
【メニュー解除】・・・ユーザーに設定されているメニューを解除します。解除後はデフォルトメニューが設定されている場合、デフォルトのメニューが表示され、それ以外はメニュー表示がなくなります。
(11)ボタン
【キャンセル】・・・項目編集ページに戻ります。
【保存】・・・設定が完了したら、[保存] をクリックしてください。
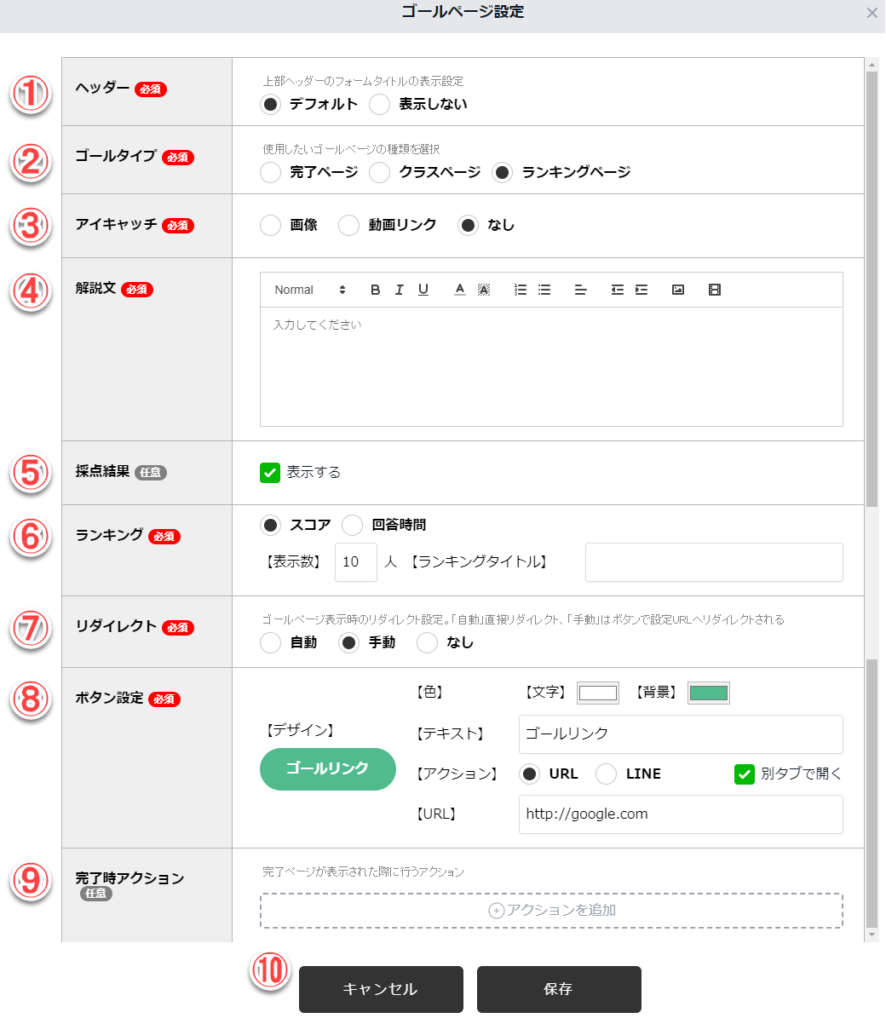
ランキングページ #

(1)ヘッダー
上部ヘッダーのフォームタイトルの表示設定をします。
【デフォルト】・・・デザインページのタイトルエリア設定に従います
【表示しない】・・・タイトルを表示しません
(2)ゴールタイプ
使用したいゴールタイプを選択してください。
【完了ページ】・・・クイズ終了後に完了ページを表示します。
【クラスページ】・・・クイズ終了後に得点に応じてクラス分けして表示可能なページを表示します。
【ランキングページ】・・・クイズ終了後に順位を表示したランキングページを表示します。設定した順位でランキング表を表示することが可能です。
(3)アイキャッチ
画像や動画を使用したアイキャッチイメージの設定をします。
【画像】・・・[画像を選択]をクリックして、画像を選択するか、アップロードしてください。
【動画リンク】・・・YouTube及びVimeoが指定可能です。動画のURLを貼り付けてください。
【なし】・・・画像や動画を表示しません
(4)解説文
アイキャッチの下に表示される解説文です。文字の編集、画像や動画の表示が可能です。
(5)採点結果
採点結果を表示する場合はチェックボックスにチェックを入れてください。デフォルトでチェックが入っています。
(6)ランキング
スコアランキングか回答時間のランキングかを選択します。
【表示数】・・・画面に表示する数を設定してください。
【ランキングタイトル】・・・ランキングのタイトルを設定してください。
(7)リダイレクト
デフォルトでは、「クラスの設定を使用」にチェックが入っています。
ゴールページ表示時のリダイレクト設定をします。
【自動】・・・指定のURLに対して、自動的にリダイレクトします。
【手動】・・・ゴールページのボタンをクリックすると指定のURLのページに遷移します。
【なし】・・・ページ表示のみで、ボタンも表示されません。
(8)ボタン設定
ゴールページで表示するボタンのデザインやリダイレクト先を設定します。
【デザイン】・・・実際にゴールページで表示されるボタンのデザインがプレビューされます。
【色】・・・ボタンの文字と背景と縁の色を設定してください。
【テキスト】・・・ボタンに表示されるテキストを設定してください。
【アクション】・・・ボタンをクリックしたときにURL設定したWebページを表示するか、LINEを表示するかを選択します。Webページを別タブで開く場合は、チェックボックスをチェックしてください。
【URL】・・・クリック先のURLを設定してください。アクションでURLを選択したときに設定が可能です。
(9)完了時アクション
ゴールページが表示された際に起こるアクションを選択します。
【タグの追加】・・・ユーザーにタグを追加します。追加するタグは複数選択可能です。
【タグの削除】・・・ユーザーのタグを削除します。削除するタグは複数選択可能です。
【リスト追加】・・・ユーザーを指定したリストに追加します。追加するリストは複数選択可能です。
【リスト削除】・・・ユーザーを指定したリストから削除します。削除するリストは複数選択可能です。
【オートメーション追加】・・・ActiveCampaign側のオートメーションに追加します。追加するオートメーションは複数選択可能です。オートメーションの設定は、ActiveCampaignへのログインが必要です。
【オートメーション削除】・・・ActiveCampaign側のオートメーションから削除します。削除するオートメーションは複数選択可能です。オートメーションの設定は、ActiveCampaignへのログインが必要です。
【送信メッセージ】・・・指定したメッセージを送信します。なお、送信メッセージに設定されたアクションは本アクションとは別に起動します。
【シナリオ実行】・・・実行したいシナリオを「カテゴリー」「シナリオ」から選択します。
【フィールド設定】・・・カスタムフィールドに指定の値を設定します。「フィールド名」を選択し、「フィールド値」を入力してください。
【メニュー設定】・・・指定したメニューをユーザーに設定します。
【メニュー解除】・・・ユーザーに設定されているメニューを解除します。解除後はデフォルトメニューが設定されている場合、デフォルトのメニューが表示され、それ以外はメニュー表示がなくなります。
(10)ボタン
【キャンセル】・・・項目編集ページに戻ります。
【保存】・・・設定が完了したら、[保存] をクリックしてください。
ゴールページ2 #

ゴールページを作成するとゴールページ2を追加することが可能です。